Avete installato zen-cart e adesso non sapete come rimuovere le scritte di default e il logo nonchè personalizzare le varie pagine? Nessun problema, ecco le istruzioni!
Per modificare le pagine classiche, chi siamo, spese di spedizione, condizioni, contatti ecc. si agisce dal pannello amministrativo -> Strumenti -> Editore Pagine Extra (è necessario che la cartella /includes/languages/italian/html_includes/classic/ sia impostata con permessi 777).

Mentre si agisce direttamente sui file per cambiare il logo e le varie scritte, ricordandosi di fare prima sempre una copia di backup.
Cambiare il logo di Zen-cart
/includes/templates/tuo_template/images/logo.gif
Per modificare le dimensioni nonchè modificare il testo alternativo andare su /includes/languages/italian/tuo_template/header.php
Creare un logo e nominarlo logo.gif poi sovrascrivere il file via ftp.
Cambiare titolo e slogan, Zen Cart L\’arte dell\’e-commerce (Meta tag):
/includes/languages/italian/tuo_template/meta_tags.php
// Titolo pagina
define(‘TITLE’, ‘titolo del sito ‘);
// Tagline o slogan del sito
define(‘SITE_TAGLINE’, ‘lo slogan’);
// Keywords imposte
define(‘CUSTOM_KEYWORDS’, ‘parole chiave per i motori di ricerca’);
Cambiare alt logo:
/includes/languages/italian/tuo_template/header.php
// added defines for header alt and text
define(‘HEADER_ALT_TEXT’, ‘Powered by Zen Cart: L\’Arte dell\’E-commerce [home link]’);
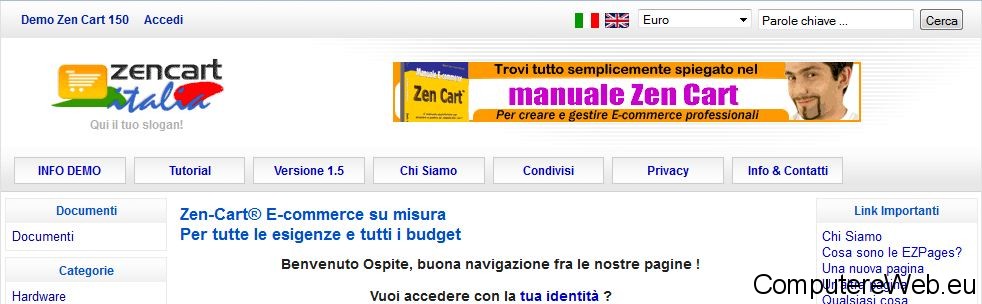
define(‘HEADER_SALES_TEXT’, ‘<h1>Qui il tuo slogan!</h1>’);
define(‘HEADER_LOGO_WIDTH’, ‘200px’);
define(‘HEADER_LOGO_HEIGHT’, ’70px’);
define(‘HEADER_LOGO_IMAGE’, ‘logo.gif’);
Cambiare Zen-Cart® E-commerce su misura per tutte le esigenze e tutti i budget! Benvenuto, vuoi accedere con la …
/includes/languages/italian/tuo_template/index.php
// Testo diverso se Negozio o Showcase
if (STORE_STATUS == ‘0’) {
define(‘TEXT_GREETING_GUEST’, ‘Benvenuto!<br />
Vuoi <a href=”%s”>accedere</a> o <a href=”%s”>iscriverti</a>?’);
} else {
define(‘TEXT_GREETING_GUEST’, ‘Guarda i nostri prodotti.’);
}
define(‘TEXT_GREETING_PERSONAL’, ‘Piacere di rivederti <span>%s</span>!<br />
Vuoi dare un\’occhiata agli <a href=”%s”>ultimi arrivi</a> ?’);




UN GRAZIE A TUTTI SPERANDO CHE I CANALI DTT SI VEDANO .
Come si riesce a capire se un tuo articolo è stato scelto ma non riconosciuto il compenso ?
Salve a tutti io sono in Italia e ho un conto banco posta ho associato al mio c/c un nuovo…
devo accettare il mifid posta x fare l isee dal sito
Dalla seconda in poi non mette il nome, ma mette il numero progressivo tra parentesi, poichè trova i link precedenti…