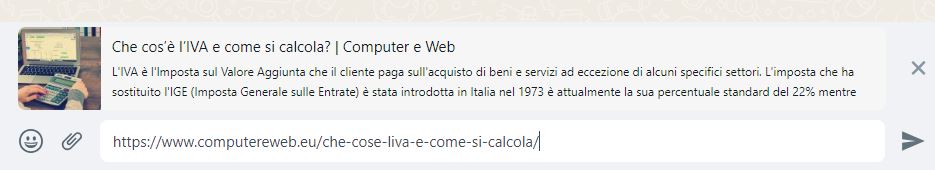
Se si usa un CMS l’immagine di anteprima, con titolo e breve descrizione vengono inseriti automaticamente tuttavia, qualora si costruisca, una landing page tale operazione va effettuata manualmente tramite meta tag og acronimo di Open Graph.
Esempio di codice dei META TAG OG
<meta property="og:locale" content="it_IT" />
<meta property="og:site_name" content="Computer e Web" /> <meta property="og:type" content="article" />
<meta property="og:title" content="Che cos’è l’IVA e come si calcola? | Computer e Web" />
<meta property="og:description" content="L'IVA è l'Imposta sul Valore Aggiunta che il cliente paga sull'acquisto di beni e servizi ad eccezione di alcuni specifici settori. L'imposta che ha sostituito l'IGE (Imposta Generale sulle Entrate) è stata introdotta in Italia nel 1973 è attualmente la sua percentuale standard del 22% mentre quella agevolata è del 4%, 5% e 10%.Tutti i" />
<meta property="og:url" content="https://www.computereweb.eu/che-cose-liva-e-come-si-calcola/" />
<meta property="og:image" content="https://www.computereweb.eu/wp-content/uploads/2020/05/fattura-elettronica-privato.jpg" />
<meta property="og:image:secure_url" content="https://www.computereweb.eu/wp-content/uploads/2020/05/fattura-elettronica-privato.jpg" />
<meta property="og:image:width" content="1280" />
<meta property="og:image:height" content="850" />
I meta tag includono delle informazioni e dei dati molto importanti nel posizionamento dei motori di ricerca ma anche nella visualizzazione di anteprima quando si condivide il post sui social.
In questa guida analiziamo quelli utili per avere un’anteprima del post
- site_name è il nome del sito
- title è il titolo dell’articolo
- description è una breve descrizione dell’articolo che sarà visualizzata al passaggio del mouse
- url è l’indirizzo dell’articolo
- image è l’indirizzo dell’immagine che con la variate secure_url si rifà all’https
- width è la larghezza
- height è l’altezza
Adattando quanto sopra riportato alla propria pagina si ottiene un’anteprima del post.
Inserire META TAG OG su Leading Page
Tempo addietro abbiamo visto come Creare landing page con WordPress utilizzando il plugin WP Lead Plus X. Adesso riprendendo quelle istruzioni aggiungiamo come possiamo ottenere l’anteprima visibile su Whatsapp, Facebook, Telegram, Twitter e tantissimi altri social network.
Basta andare sulla rotellina di ingranaggio Settings spostarsi su Advanced e all’interno del campo Meta fare copia-incolla del codice visto sopra adattandolo ai contenuti.
Salvare le modifiche effettuate facendo clic sulla nuvoletta cloud Update.






UN GRAZIE A TUTTI SPERANDO CHE I CANALI DTT SI VEDANO .
Come si riesce a capire se un tuo articolo è stato scelto ma non riconosciuto il compenso ?
Salve a tutti io sono in Italia e ho un conto banco posta ho associato al mio c/c un nuovo…
devo accettare il mifid posta x fare l isee dal sito
Dalla seconda in poi non mette il nome, ma mette il numero progressivo tra parentesi, poichè trova i link precedenti…