Creazione passo- passo della struttura html di un modulo tipico per la registrazione completa di un utente, suddivisa per sezioni specifiche.
Dati Anagrafici
Sono i dati registrati presso l’Anagrafe del comune di nascita.
Includono: nome, cognome, sesso, data e luogo di nascita nonché la sigla della provincia.
<pre>
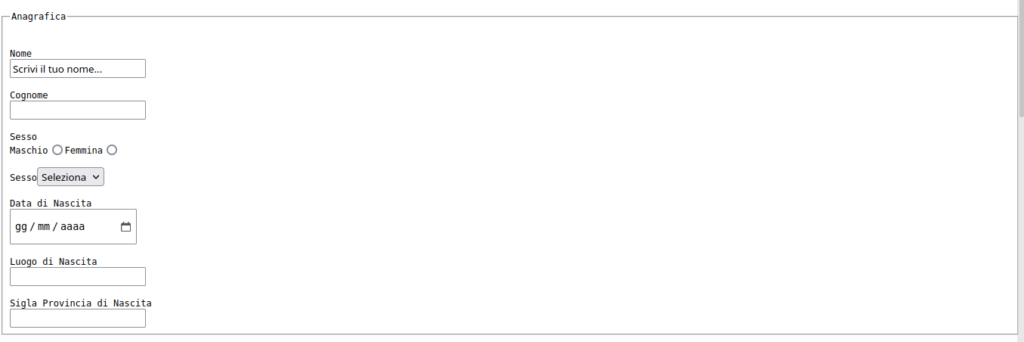
<form action="#" method="POST" autocomplete="on">
<fieldset>
<legend>Anagrafica</legend>
<label for="nome">Nome</label>
<input type="text" name="nome" value="scrivi il tuo nome" required>
<label for="cognome">Cognome</label>
<input type="text" name="cognome" required>
<label for="sesso">Sesso</label>
<label for="sesso">Maschio<input type="radio" name="sesso" value="Maschio" required></label><label for="sesso">Femmina<input type="radio" name="sesso" value="Femmina"></label>
<label for="dnascita">Data di Nascita</label>
<input type="date" name="dnascita" required>
<label for="lnascita">Luogo di Nascita</label>
<input type="text" name="lnascita" required>
<label for="sl">Sigla Provincia di Nascita</label>
<input type="text" name="sl" maxlength="2" required>
</fieldset>
<input type="submit" name="invia">
<input type="reset" name="ripristino">
</form>Due attributi obbligatori per il tag <form> action ovvero l’url di destinazione e il metodo di invio tra POST e GET.
Un attibuto facoltativo, ma ormai diventato prassi nella compilazione dei moduli è l’autcomplete che consente la compilazione automatica di dati precedentemente inseriti nei moduli da parte dell’utente.
Inoltre con value possiamo inserire un valore predefinito come nel caso del campo nome.
Tutti i campi sono dichiarati come text ad eccezione della Data di nascita dove si usa la tipologia date mentre per sesso si può usare il campo radio che consente una sola scelta oppure si può realizzare una select.
<label for="sesso">Sesso</label><select required name="sesso">
<option value="maschio">Maschio</option>
<option value="femmina">Femmina</option>
</select>E’ obbligatorio compilare tutte le voci.
Per il campo sigla provincia di nascita è stato impostato un limite di caratteri definito a 2.
Residenza e Domicilio
Entrambi fanno riferimento a dove si vive. La residenza in modo stabile mentre il domicilio per periodi medio-lunghi.
Viene utilizzato il termine dimora per periodi brevi.
In ogni caso il dato da tenere in considerazione è l’indirizzo formato dalla via (nome della strada), numero civico, città e relativa sigla della provincia e il cap.
<fieldset>
<legend>Residenza</legend>
<label for="via">Via</label>
<input type="text" name="via" required>
<label for="civico">Numero</label>
<input type="text" name="civico" required>
<label for="citta">Città</label>
<input type="text" name="citta" required>
<label for="prov">Sigla Provincia</label>
<input type="text" name="prov" size="2" required>
<label for="cap">CAP</label>
<input type="number" name="cap" maxlength="5" size="2"required>
</fieldset>Anche in questo caso tutti i campi sono obbligatiori. Vengono dichiarati come text fatta eccezione per il CAP che è codice numerico quindi dichiarando il tipo come number consentirà l’inserimento solo di numeri interi con lunghezza massima impostata a 5 cifre. Da notare che il campo Numero Civico non viene impostato come number perché nel caso in cui il civico preveda anche delle lettere risulterebbe errato.
E’ stato usato l’attributo size per sigla e cap in modo da visualizzare un campo più corto.
Documento di Identità
In Italia vengono riconosciuti come documenti di identità: la carta di identità (cartacea o elettronica), la patente di guida e il passaporto. Ognuno di questi documenti contiene un codice alfanumerico che identifica univocamente, il luogo di rilascio, la data di rilascio e la scadenza.
<fieldset>
<legend>Documento Identità</legend>
<label for="tipologia">Tipo di Documento</label>
<select name="tipologia" required>
<option value="cartaid">Carta di Identità Cartacea/Elettronica</option>
<option value="patente">Patente di guida</option>
<option value="passaporto">Passaporto</option>
</select>
<label for="nid">Numero Documento</label>
<input type="number" name="nid" required>
<label for="luogo">Luogo di Rilascio</label>
<input type="text" name="luogo" required>
<label for="drilascio">Data di rilascio</label>
<input type="date" name="drilascio" required>
<label for="scadenza">Data di scadenza</label>
<input type="date" name="scadenza" required>
<label for="allegato">Allegare Documento (unico file)</label>
<input type="file" name="allegato" required>
</fieldset>Contatti
Oltre all’indirizzo di residenza e/o domicilio dove si possono ricevere comunicazioni per corrispondenza i due principali contatti sono rappresentati dal numero di telefono e dall’indirizzo di posta elettronica.
<fieldset>
<legend>Contatti</legend>
<label for="telefono">Telefono</label>
<input type="text" name="telefono" required>
<label for="posta">Email</label>
<input type="email" name="posta">
</fieldset>In questo caso solo il campo telefono è stato reso obbligatorio quindi l’utente non deve necessariamente inserire anche un’email. E’ possibile estendere le informazioni dei contatti duplicando telefono e modificandolo in cellulare o telefono fisso. Altrettanto per Email dove sarà sufficiente modificare l’intestazione cioè il nome visibile e nascosto all’utente da email a PEC la Posta Elettronica Certificata.
Dati di Acquisto
Questa è una sezione speciale che viene usata in genere per il cashback e per introdurre, nel nostro caso, il campo di tipo time.
<fieldset>
<legend>Dati di Acquisto</legend>
<label for="acquisto">Tipo</label>
<select name="acquisto" required>
<option></option>
<option value="fattura">Fattura</option>
<option value="scontrino">Scontrino</option></select>
<label for="ndoc">Numero Documento</label>
<input type="number" name="ndoc" maxlength="8" required>
<label for="datadoc">Data di Acquisto</label>
<input type="date" name="datadoc" required>
<label for="oradoc">Ora di Acquisto</label>
<input type="time" name="oradoc" value="00:00" required>
<label for="importo">Importo</label>
<input type="text" name="importo" required>
<label for="allegato-acq">Allegato</label>
<input type="file" name="allegato-acq" required>
</fieldset>Ancora una volta tutti i campi sono obbligatori. La novità è rappresentata dal campo tipo time che consente di specifica un orario nel formato due cifre per la l’ora e altrettante per i minuti. Con valore predefinito alle 00:00.
Messaggio
In un form dei contatti oppure in uno dei commenti si utilizza un campo particolare per l’inserimento di ampio testo.
<label for="nome">Nome</label>
<input type="text" name="nome" required>
<label for="posta">Email</label>
<input type="email" name="posta" required>
<label for="sito">Sito WEB</label>
<input type="url" name="sito">
Messaggio/Commento: <textarea rows="50" cols="50"></textarea>Viene creata un’area di testo definiendo numero di righe(rows) e colonne (cols) per l’inserimento di un messaggio o commento.
Oltre ai campi visti negli esempi sopra c’è una novità il campo facoltativo url che permette l’inserimento di un indirizzo url di un sito web, quindi deve rispettare una determinata sintassi http://…
Spunte Finali
Alla fine di ogni modulo è necessario spuntare le caselle inerenti la normativa sulla privacy GDPR, accettare termini e condizioni nonché specifiche clausole ma anche, facoltativamente, iscriversi a una newsletter.
<label for="privacy">Normativa Privacy</label>
<input type="checkbox" name="privacy" required>
<label for="privacy">Iscrizione Newsletter</label>
<input type="checkbox" name="privacy">
<label for="privacy">Accetto termini e condizioni</label>
<input type="checkbox" name="privacy" checked disabled>Nell’ultimo checkbox abbiamo prespuntato disabilitando l’opportunità di modificare tramite disabled.
Pulsanti Finali
Al termine di ogni modulo è obbligatorio inserire dei pulsanti di azione. I più importanti sono Submit per inviare e Reset per cancellare tutto. Button e Image possono essere usati anche per creare degli avvisi.
<input type="submit" value=""Invia">
<input type="reset" value="Cancella Tutto">
<input type="button" onclick="alert('Hello World!')" value="Clicca!">
<input type="image" src="#" alt="testo alternativo">
</form>
</pre>Conclusioni
Questa è la struttura dei form HTML che dovranno essere implementati con PHP o JS per poter inviare dati.
Esistono molti tag e relativi attributi che non sono stati trattati in questa sezione come l’input di tipo password che nasconde i caratteri con dei pallini o l’attributo readonly, simile a disabled, che consente la sola lettura del campo.
Consultare W3cschool.






UN GRAZIE A TUTTI SPERANDO CHE I CANALI DTT SI VEDANO .
Come si riesce a capire se un tuo articolo è stato scelto ma non riconosciuto il compenso ?
Salve a tutti io sono in Italia e ho un conto banco posta ho associato al mio c/c un nuovo…
devo accettare il mifid posta x fare l isee dal sito
Dalla seconda in poi non mette il nome, ma mette il numero progressivo tra parentesi, poichè trova i link precedenti…